MentorMe
Duration: May 2022-June 2022
My Role: Lead UX Designer and Researcher
Responsibilities: End-to-end design process, including user research, low and fidelity wireframing and prototyping, usability testing
The Challenge
The MentorMe concept was created as a capstone project for social good during the Grow With Google UX Design Certificate program. The purpose of the app is to connect new college graduates with mentors in their desired professional field in a low-pressure, authentic way.
The Goal
To design a mobile app and responsive website for phone, tablet, and desktop that allows new college graduates to connect with and message mentors in their desired professional field.
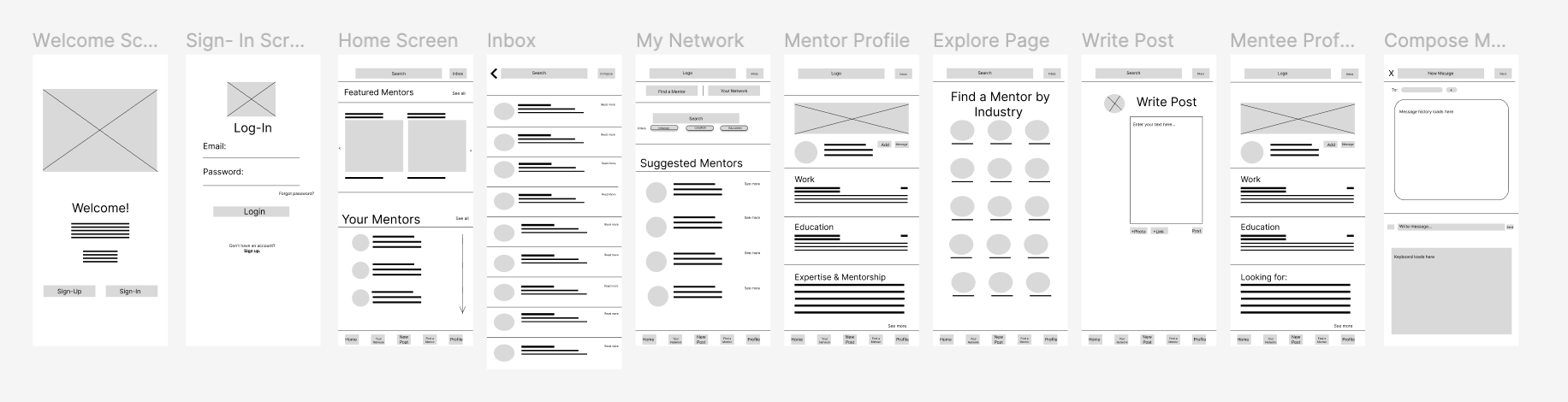
Ideation & Prototyping
I created a variety of low and high fidelity wireframes and mockups to create a simple user flow for searching for and messaging mentors, which were then tested with a diverse group of recent college graduates.



User Research
I used my findings to create user personas. An example is above.
I conducted user research to determine the ease of the overall flow of the app. Five recent college graduates from diverse backgrounds participated in user interviews and moderated user research studies via Zoom.
I created an affinity diagram of themes that emerged during user research using Miro.
Findings
Users had difficulty searching for mentors with the initial Home Screen design, so the screen was edited to highlight featured mentors and make the purpose of the app clearer.
Users were confused about an Explore Message Boards Screen included in the initial digital wireframes. The purpose of the page was confusing to users so I removed it in order to stay true to the goal of the app— finding and messaging mentors.
Next step: Conduct more research to determine if users would benefit from peer-to-peer or peer-to-mentor message boards
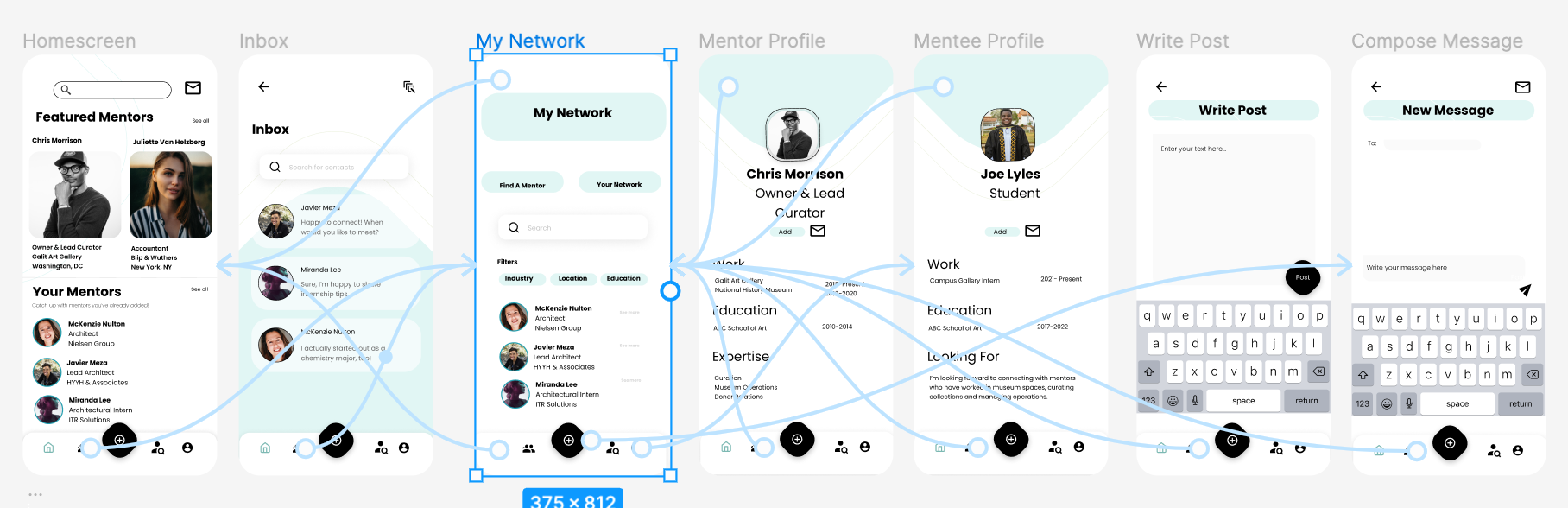
Final Prototype
Responsive Website
I used the 4 C’s (consistency, continuity, context, complementary) and progressive enhancement to create accompanying responsive website mockup screens for mobile, tablet, and desktop in order to make the app accessible to a wider audience.
Desktop “My Network” Screen
Tablet Home Screen
Mobile Home Screen




